Category:
UX/UI & Design system
Client:
Funxtion B.V.
Duration:
Many many weeks
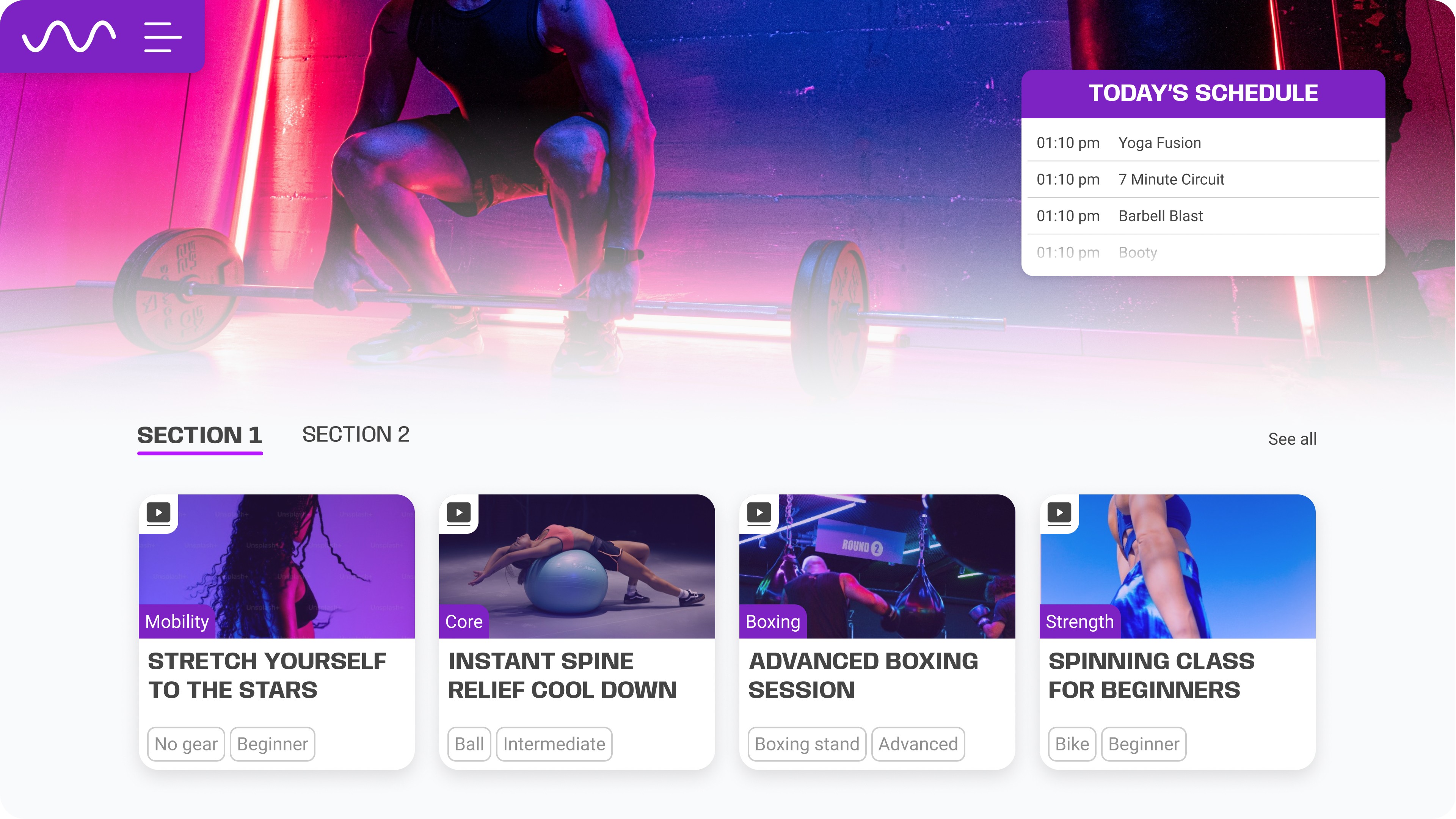
Funxtion is a smart digital fitness content company focused on large gym chains in the whole world, providing a true user-centric omnichannel experience. With an app that has over 200,000 active app users per quarter, a web platform for supporting content managers, and interactive screens at the gym, it became apparent that in order to increase the efficiency of maintenance, development, and the quality of the product it needed a consistent design system. I led the design process of this project from end-to-end in collaboration with the development team.
PROBLEM
Lack of consistent design system caused three different problems:
- high development effort
- low consistency of user experience throughout different platforms
- Transforming the product into responsive, creating a need for redesigning all interfaces
GOAL
To improve the overall quality of the product by enabling a consistent user experience throughout the channels with a lower cost of development, while taking into account responsiveness and the Whitelabel business strategy of the organization.
IMPACT
The new design system enabled a faster pace of delivery of work improving our overall efficiency and facilitating our interdepartmental communication. I successfully incorporated the whitelabel strategy and created a system that met the needs of the developers, the product and the organization. Each library within the design system included an introduction page that explains the type of library and provides a helpful overview of its contents and purpose.
APPROACH
STEP 1: RESEARCH
I researched various methods and strategies for design systems, as well as interviewed and observed developers to understand how they interact with components made by us, designers. I mapped out their work habits and what were their biggest pain points in navigating around Figma.
STEP 2: ANALYSIS
After gathering all requirements and initial ideas, I proceeded to narrow down the solutions that best aligned with our project's objectives. I mapped the most pressing pain points to focus on, both from a developer's perspective and from a business standpoint. At this point I had enough information to effectively scope and plan the project.
STEP 3: IDEATION
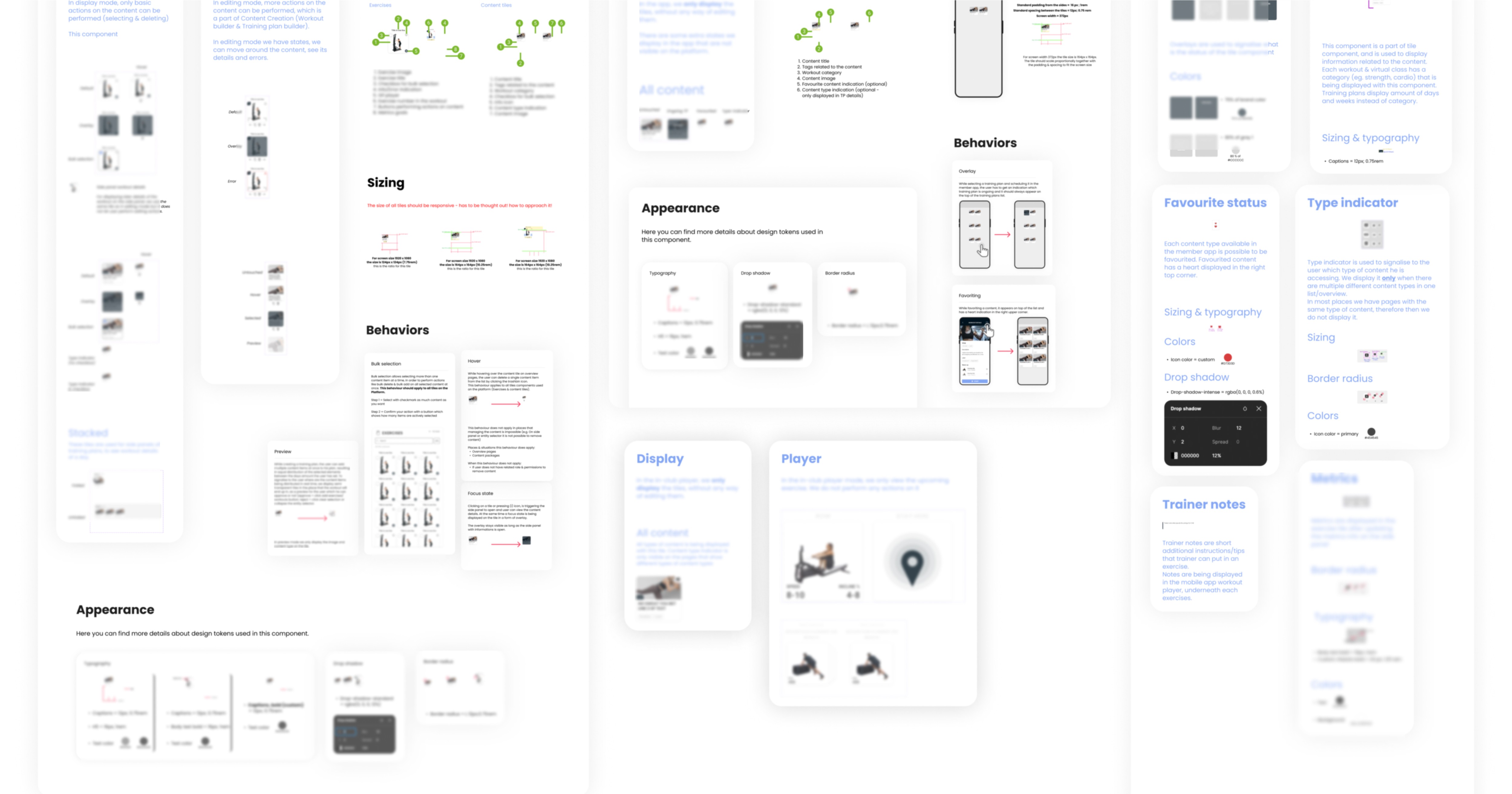
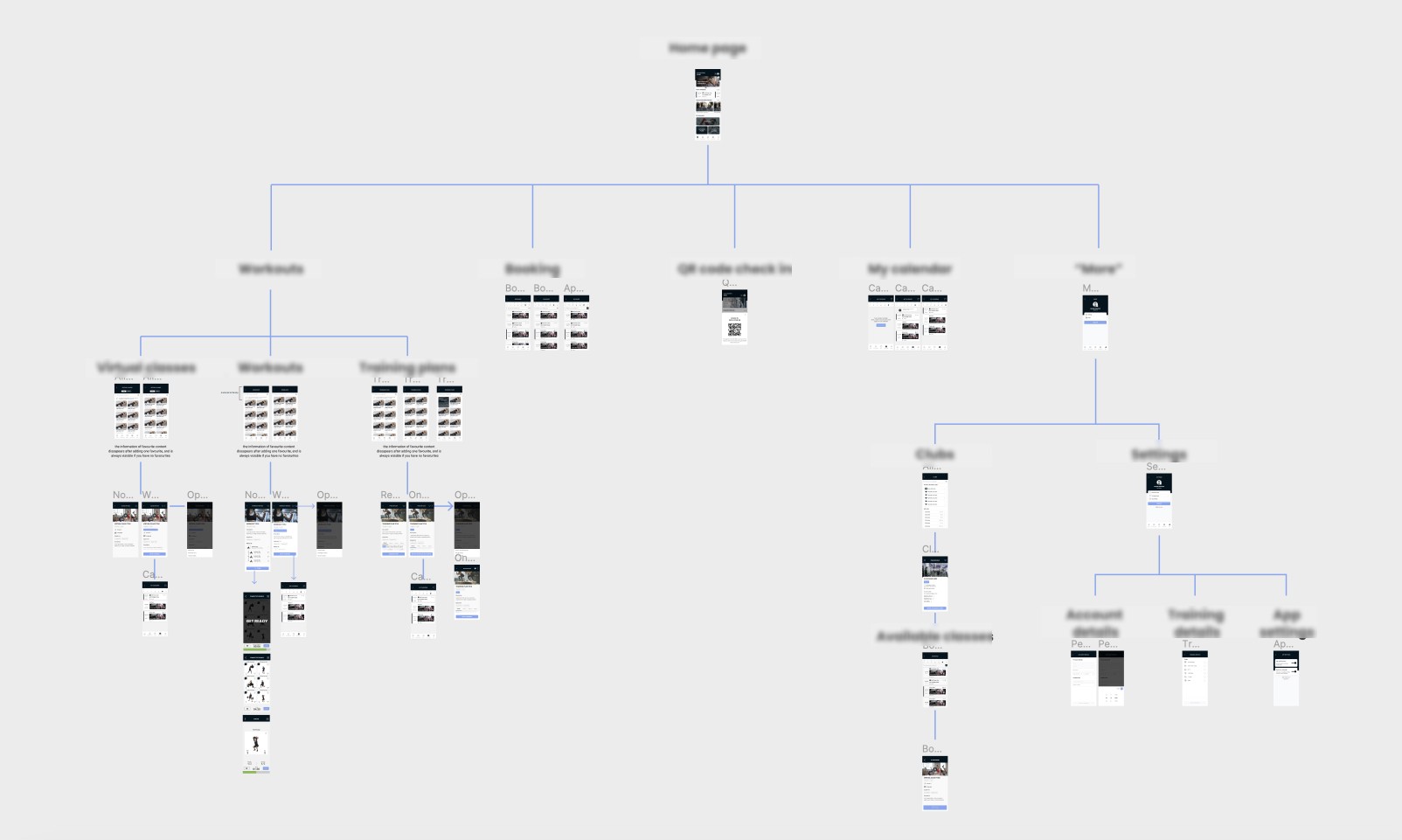
I created a few prototypes of design systems, identifying which one fits our needs best. Initially, I explored the implementation of atomic design principles and attempted to divide components by platforms, but the amount of custom components made it difficult to navigate, and it became apparent that more specific component categories and specifications would be needed.
To accomplish this, I closely examined how our developers categorize their components and used that knowledge to recreate the system by building a prototype of a modular design, that also included aspects from other approaches.
STEP 4: Continuous testing & discovery
Regular maintenance and quality checks are crucial for the success of the design system. In order to ensure ongoing improvement, we have implemented a process to regularly review and update the design system. This continuous effort has optimized maintenance, enhanced collaboration, and significantly increased the speed of designing new interfaces.